INFORMATION DESIGN/FINAL PROJECT: INFOGRAPHIC VIDEO ANIMATION
06.02.2025 - 20.03.2025 / Week 1 - Week 7
Marsya Arisa Binti Mahmud / 0359684
Information Design / Bachelor of Design (Hons) in Creative Media / Taylor's University
Final Project: Infographic Video Animation
INSTRUCTIONS
Produce a basic video animation based on FLIP group topic research. Present the information to a 'target audience' with the purpose of:
1. Creating awareness (such as Global Warming, Recycle, etc.)
2. Explaining a process (such as "how to" video)3. Defining a concept (such as "What is Fast Fashion", "What is Color Wheel", etc.)
Video resolution: 1920px x 1080px HD (min 1.5 mins max 3 mins)
<iframe src="https://drive.google.com/file/d/15_7oSZJlle_U2-hIxEFakp5nFOyENVwR/preview" width="640" height="480" allow="autoplay"></iframe>
FINAL PROJECT: INFOGRAPHIC VIDEO ANIMATION
Research
For the first stage of our animation, we had to decide on a topic and propose it to our lecturer, Mr. Shamsul. Overall, we had 3 ideas:
1. Obesity in Malaysia
2. Effects of Overpopulation in Urban and Rural Areas
3. The Evolution of Legos
Upon further discussion, we went with Obesity in Malaysia. We then did further research on infographics about healthy eating to get a better understand of our topic (further research in FLIP presentation):
Target audience: 12 - 18 years old (adolescents)
Objective: To raise awareness about healthy eating
Why this topic?
Obesity is a growing problem in Malaysia, affecting both adults and children.
Objective: To raise awareness about healthy eating
Why this topic?
Obesity is a growing problem in Malaysia, affecting both adults and children.
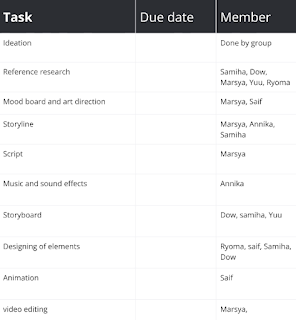
Task Delegation
Before proceeding with our infographic, we delegated the tasks in order to get things done more efficiently. We would host meetings once or twice a week to ensure everyone is on time with their deadlines and discussing our next steps in the project. My role is to set the art direction, script writing and final editing.
We brainstormed a few ideas in a meeting and decided to go with option 4, mainly because it suits our target audience and is the most engaging. Although the overall concept is a story, we had the idea to incorporate infographics into the 'gamified' story.
Figure 1.2: Ideation
Storyline and Script
Annika, Samiha and I worked on the storyline and script together. We established that our game concept would have different levels that highlighted different types of food, and making the right choice would give perks to the character.
<iframe src="https://drive.google.com/file/d/1T4zA_dBSsMnzcDwroLavMZRIVjGqt4_r/preview" width="640" height="480" allow="autoplay"></iframe>
Art Direction
Saif and I established the art direction for our team to understand the overall aesthetic of our video. This helps ensure our team is on the same page when it comes to designing our final video. We decided to incorporate pixel art to our animation because it captures the concept of the story well.
Figure 1.3: Art Direction
Audio Timeframe
<iframe src="https://drive.google.com/file/d/1SWUNBTjbO5f8Rt7viDzBXp5gAQgYLUil/preview" width="640" height="480" allow="autoplay"></iframe>
Final Animation
FEEDBACK
WEEK 7 - 13/03/2025
Include more infographics in your animation.
REFLECTION
Through this semester, I realised how visual storytelling makes information more engaging, especially for younger audiences. Using a pixel-art style approach helped make the topic more interactive and fun. I also found that small design choices, like timeline and layout, can affect how well people understand the content. Working on the art direction and script taught me how important it is to align visuals with the overall message of our animation. In conclusion, this experience showed me the value of clear design, creativity, and teamwork in creating effective information visuals.